На цьому уроці ми ознайомимося з тим, як за допомогою графічного редактора Paint.NET створити юзербар. Наприклад ось такий:

Для того, щоб зробити це швидше, рекомендується (але не обов’язково) попередньо встановити плагін «падаюча тінь». Також (для створення напису) потрібно мати встановлений шрифт Visitor.
1. Відкрийте Paint.NET і створіть файл з розмірами 350х19 (Файл — Створити… або Ctrl+N):

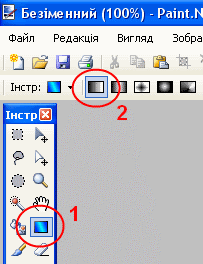
2. Оберіть потрібний колір (у цьому випадку синій), потім візьміть «Градієнт» (1) в «Лінійному» режимі (2) та створіть тло юзербару:

Повинно вийти ось так:

3. Підготуйте зображення для вставки в юзербар. Це зображення повинно бути на прозорому тлі і більш-менш пасувати за розмірами:

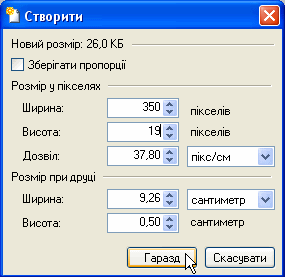
4. Створіть новий шар (Шари — Додати новий шар або Ctrl-Shift-N) та вставте в нього підготовлене попередньо зображення. При вставці з’явитися вікно вибору розміру полотна:

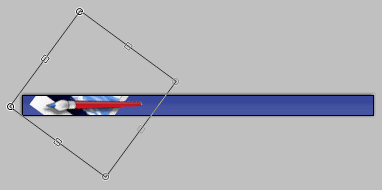
Натисніть «Зберегти розмір полотна» і розмістіть вставлене зображення (користуючись інструментом «Перемістити вибране») в потрібному районі юзербара:

Зніміть виділення (Редакція — Скасувати вибір або Ctrl+D).
5. Створіть ще один новий шар. Оберіть на палітрі білий колір, візьміть інструмент «Текст» і встановіть шрифт «Visitor». Розмір шрифту можна поставити на 10:

Нанесіть на новоствореному шарі потрібний напис:

6. Тепер потрібно створити чорний контур навколо літер напису. Це можна зробити за допомогою інструменту «Олівець» (див. приклад на самому початку уроку):

… або за допомогою вже згаданого плагіна «Падаюча тінь».
В останньому випадку потрібно виставити у вікні налаштувань плагіну (Ефекти — Стилізування — Drop Shadow) наступні параметри:

З плагіном чорний контур виходить швидше і простіше, але не так якісно як «Олівцем» (хоча це справа смаку):

7. Створіть новий шар і помістіть його під шаром з написом (переміщати черговість шарів можна за допомогою спеціальних стрілочок у вікні шарів):

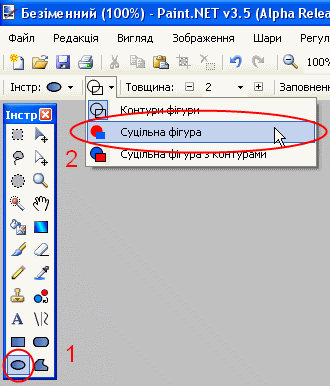
Оберіть білий колір, візьміть фігуру «Еліпс» (1) та встановіть для неї режим «суцільна фігура» (2):

За допомогою «Еліпсу» створіть на новоствореному шарі «заготовку» відблиску:

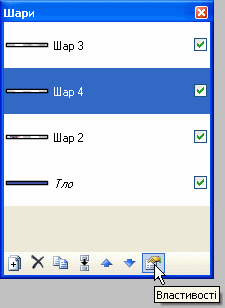
Тепер потрібно зробити його (відблиск) напівпрозорим. У вікні з шарами, натисніть на іконку «Властивості»:

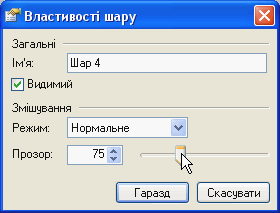
… та встановіть бажаний рівень прозорості:


8. Створіть ще один шар і поставте його найпершим (над шаром з текстом). За допомогою інструменту «Олівець» або «Лінія/Крива» створіть на цьому шарі чорну однопіксельну рамку:

Для надання юзерпіку об’єму застосуйте до цього шару ефект «Гаусовської розмитості» (Ефекти— Розмитість — Гаусовська) з радіусом 3.
Все. Юзербар готовий:

За мотивами урока Dark_Ajvengo.




Чудовий урок!
Автор молодець!