По «замовленню» одного з читачів, цей урок покаже як за допомогою графічного редактора Paint. NET зробити плавний перехід з кольорового зображення в чорно-біле: Цей урок не такий простий як у випадку з різким переходом, але й не дуже складний.
Уроки
На цьому уроці ми навчимося створювати бульбашки повітря. Ось такі: 1. Для початку створіть нове, досить велике зображення (яке в подальшому можна буде зменшити). Наприклад 400?400 px.
На цьому уроці ми ознайомимося з тим, як за допомогою графічного редактора Paint.NET створити юзербар. Наприклад ось такий: Для того, щоб зробити це швидше, рекомендується (але не обов’язково)…
Ще один простий урок. На ньому ми дізнаємося як зробити з кольорового зображення чорно-біле з фрагментом кольорового. Ось так: 1. Відкрийте початкове зображення. Бажано щоб область, що в остаточному варіанті буде залишатися кольоровою, добре відокремлювалася…
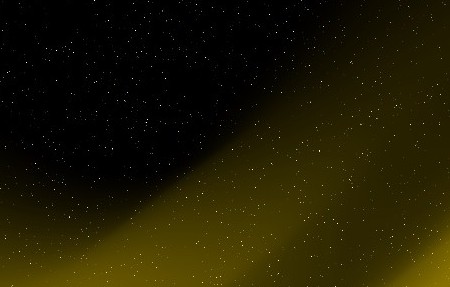
Дуже простий урок. Буквально за п’ять хвилин ви дізнаєтеся як можна створити в графічному редакторі Paint.NET зоряне небо з туманністю. Наприклад ось таке: 1. Створіть новий документ і…
У цьому уроці використовується плагін Падаюча тінь. На цьому уроці ми навчимося створювати «скляні» кнопки для сайтів і програм. Ось такі: 1. Запустіть Paint.NET. В якості початкового полотна можна використати тло,…
На цьому уроці ми створимо для нашого постарілого фото з попереднього уроку, гідне його обрамлення. 1. Відкрийте фотографію і викличте вікно зміни розміру полотна (Зображення ? Розмір полотна або Ctrl-Shift-R). Для…
На цьому уроці ми навчимося надавати фотографії «старий вигляд». Ось такий: Нам знадобиться плагін Баланс кольору (Color Balance). Він входить у пакет плагінів BoltBait’s Plugin Pack, але може…
На цьому уроці ми навчимося створювати щось віддалено схоже на шпалери «Північне сяйво», що вперше з’явилися в операційній системі Windows Vista: 1. Зелений шар. Створіть нове зображення потрібного…
На цьому уроці ми навчимося створювати зображення вибуху планети : В якості початкової текстури використаємо фото потрісканої землі: